![]()
Section I Comparaisons Gif/Jpeg |
Les Options d'enregistrement.
Les préférences ayant étés définies comme au dessus, la zone de dialogue Enregistrer fait apparaître les options qui peuvent être ajoutées au fichier.
pèse 83 ko avec Icône et aperçu cochées.
Par contre quelque soient les options sélectionnées au moment de l'enregistrement, seuls les données d'une image intégrée dans une page html transite sur le réseau et pas l'information spécifique du système de gestion des fichiers. Avec Dég2coul, seuls les 64 ko auraient à transiter sur le réseau si l'on pouvait intégrer telle quelle cette image dans une page html. | |||||||||||||||||||||||||||||||||||||||||||||||
Généralités et présentation des formats Gif et Jpeg. Une page Web est destinée à l'affichage sur des écrans très variés, à des définitions les plus diverses et dans différents espaces colorimétriques. D'où l'intérêt et l'importance de "prévisualiser" ses oeuvres sur plusieurs plates-formes, avant leur diffusion. Prenons l'exemple de la fidélité des couleurs. La nature hétérogène des systèmes reliés à Internet offre peu de garantie de respect de la colorimétrie. Par ailleurs, la plupart des postes reliés au Net n'affichent que 256 couleurs. Ajoutez à cela le fait que les navigateurs imposent leur propre palette sur les écrans 8 bits(256 couleurs), et vous avez tout compris. Tout au plus pouvez-vous espérer approcher un certain équilibre des couleurs, et ce après de multiples essais. Vous gagnerez ainsi à jouer sur le contraste et la luminosité de vos images, afin d'obtenir une meilleure diffusion sur tous les systèmes en faisant ressortir les informations pertinentes de vos images. La taille des images générées revêt une importance cruciale sur le Web. Tout le monde n'est pas relié à Internet par une ligne spécialisée "haut débit" (comme c'est le cas ici à l'ICES). L'explosion du Net s'explique en grande partie par la proportion toujours grandissante d'utilisateurs dotés d'accès à 14 400 bps et au mieux à 28 800 bps. D'où une règle élémentaire: réduisez au strict minimum la taille de vos fichiers. Pour référence, on estime qu'une image est téléchargée au rythme d'une seconde par kilo octet sur un modem à 14 400 bps. Il faut trouver un compromis raisonnable:
Les formats d'image les plus répandus sur le Web ont justement été choisis pour leur capacité à tenir compte de ces contraintes. Aujourd'hui, la plupart des navigateurs graphiques intègrent la gestion des formats GlF (Graphics Interchange Format) et JPEG (Joint Photographie Experts Group). Tous deux comportent des algorithmes de compression destinés à accélérer le transfert et l'affichage des images, qui donnent leur spécificité propre à chaque format. Faq sur JPEG:http://www.cis.ohio-state.edu/hypertext/faq/usenet/jpeg-faq/top.html Sur le format PNG: http://www.cdrom.com/pub/png/ Des informations générales (une référence sur internet) sur tous les standard graphiques du Web: http://www.w3.org/Graphics/
| |||||||||||||||||||||||||||||||||||||||||||||||
Etude de la taille des fichiers pour une image en dégradé de couleur.
Vous pouvez visualiser l'original de l'image du nom de Dég3coul.
Etude de la taille des fichiers pour une image en aplats de couleur. Vous pouvez visualiser l'original de l'image (21 ko au format Photoshop) du nom de Aplats.
Etude de la taille des fichiers pour une image réaliste. Vous pouvez visualiser l'original de l'image (qui pèse 180 ko au format Photoshop) du nom de Eléphant.
A titre de conclusion.
| |||||||||||||||||||||||||||||||||||||||||||||||
Section II L'enregistrement Gif/Jpeg |
| Enregistrement au format Jpeg. | |||
Le format Jpeg travaille avec des images 24 bits et de manière optimisée avec des images en mode RVB. Le format Jpeg est disponible dans la boite de dialogue enregistrement de photoshop.
A partir de là il essayer basse moyenne et haute résolution et visualiser le résultats en ré ouvrant les fichiers. En fonction du résultat, on peut affiner le degrés de compression.
| |||
Il n'est pas indispensable d'effectuer cette opération dans photoshop du fait qu'il est possible de charger un nuancier directement au niveau de la palette Nuancier ( voir plus loin ).
Voici comment apparaît le sélecteur PANTONE ICS:
| |||
Vous pouvez charger la palette Web qui correspond à l'ensemble des nuances du sélecteur PANTONE ICS. A noter que la palette système du macintosh contient exactement la palette Web plus 10 nuances dégradées de rouge, de vert, de bleu et de gris et il en est ainsi depuis la création du Macintosh ! | |||
|
Vous avez le choix :
La simulation augmente la taille des fichiers, mais améliore le rendu des dégradés et des images réalistes. Attention n'utiliser pas l'option simulation lorsque vous avez des aplats de couleurs, vous risqueriez de les rendre granuleux. | ||
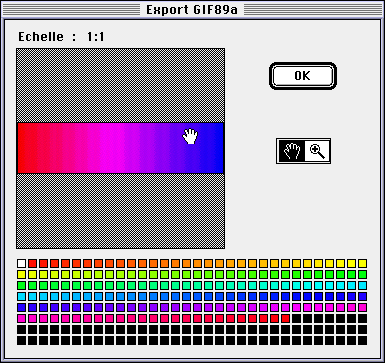
La palette représentée correspond à la palette adaptative générée à partir du dégradé Dég2coul. | |||
L'enregistrement au format GIF. Trois méthodes en partant d'une image en couleur dans le mode RVB:
| |||
|
L'entrelacement permet à l'image d'être affichée dans son ensemble avant que le fichier soit complètement chargé. Les représentations de l'image apparaissent à des résolutions de plus en plus grande jusqu'à la résolution de l'image réelle. | ||

| |||
| |||

| |||
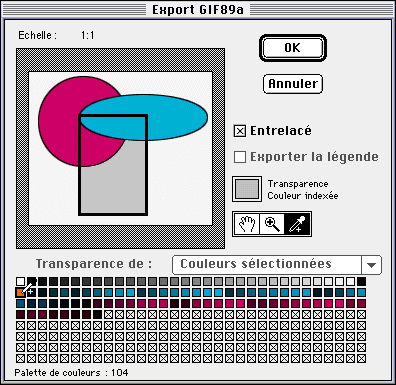
Masque de transparence. Il n'existe que pour le format GIF89a ou PNG.Voici ce que cela donne à partir du fichier Applats.
Voici en dessous le résultat après exportation:
| |||
| |||
![]()